bluebar.yml
bluebar

The "blue bar" at the top of facebook page.
Selectors:
- #blueBar
bluebar--line
The blue line with the shadow. Seriously, why can't you just use box-shadow? Or the box-shadow leaves you with a blur at the side and that seems unacceptable?
Selectors:
- .hasSmurfbar #blueBarHolder #blueBar:after
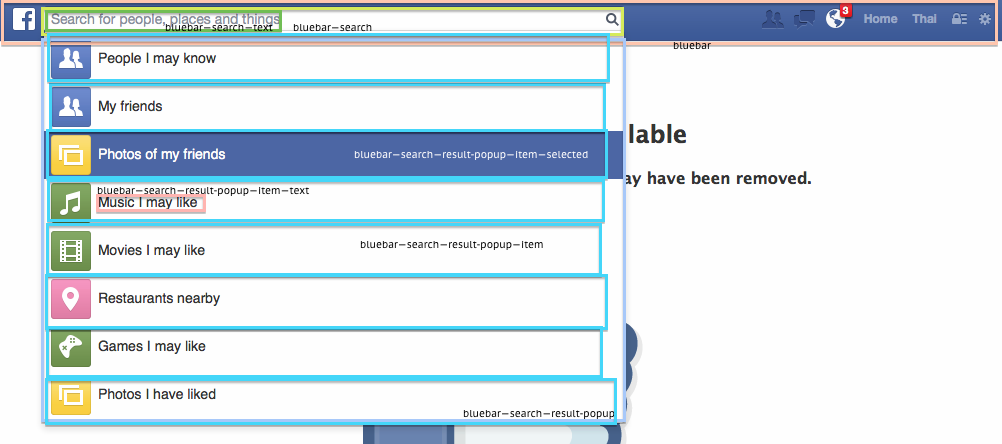
bluebar--search
The search box.
Selectors:
- ._585-
bluebar--search--text
Selectors:
- ._5861 ._586f, ._5861 ._586i
bluebar--search--result-popup
The (graph) search result popup.
Selectors:
- ._50c9
bluebar--search--result-popup--item
Selectors:
- ._202
bluebar--search--result-popup--item--text
Selectors:
- ._53ad, ._5av
bluebar--search--result-popup--item--selected
Selectors:
- ._202.selected